Roller Skate E-commerce Website Redesign
A bold redesign of Vancouver’s beloved local roller skate shop, Rollergirl.ca, focused on community, education, and flexibility.
Company
My Role
Student User Experience Designer
Tools
UXPressia
InVision
Figma
Adobe Illustrator
Adobe Photoshop
Methods
Competitive Analysis
Expert Review
User Archetypes
Task Analysis
User Persona
User Journey Map
Site Map
Wireframes
Prototypes
This case study was conducted as a part of my studies in User Experience and User Interface Design at the British Columbia Institute of Technology and for this reason it may contain copyrighted material the use of which has not been specifically authorized by the copyright owner. This case study has helped me to promote my capabilities and advance my education and includes my personal opinions, satire, criticism and review. I believe this constitutes a ‘fair use/dealing’ of any such copyrighted material.
Introduction
At the start of the COVID-19 pandemic in 2020, many people across the globe found themselves confined to their homes under lock-down and started to pick up new activities to pass the time. My chosen niche turned out to be roller skating and I found myself browsing the website of my local store, Rollergirl.ca, completely overwhelmed by the options in front of me and the whole new lexicon I had to learn. Looking back, I was not alone: roller skating had exploded in popularity that year!
Several years later, I look back at that time through the lens of a UX design student and see an exciting opportunity to improve the user experience for a diverse audience of roller skaters who vary in interests, needs, and expertise. I also think about how challenging this time must have been from the business’s perspective to contend with such a huge influx of new customers, when they were previously accustomed to a smaller and more experienced customer base.
The Challenge
The challenge was to conduct a thorough analysis of Rollergirl.ca’s current website and provide actionable recommendations to improve the user experience. While Rollergirl’s customer-centric approach already shines through in many elements of their website, its outdated design and unconventional structure makes the user experience inefficient and confusing. By designing a user experience that delights and educates users, Rollergirl can build more credibility with new skaters and convert them into loyal repeat customers.
My Process
1. Empathize
Conduct research to understand my users. What do they do? How do they think and feel?
2. Define
Leverage my research to identify my users’ goals, needs, and pain points.
3. Ideate
Generate ideas to respond to the unaddressed user needs and pain points I previously defined.
4. Prototype
Create refined interactive visual representations of my ideas.
5. Test
Test my prototype with users to determine whether my ideas improved their experience.
1. Empathize
In order to gather critical context surrounding Rollergirl.ca, I first conducted online research about the business and the roller skating community in lieu of the user data I would have otherwise collected in collaboration with the business itself in a professional setting. I learned about the history of roller skating, read market research reports on the industry, observed interactions within roller skating communities on social media, and read customer reviews of Rollergirl.ca. This process allowed me to arrive at a balanced understanding of both user and business needs. I also identified 4 recurring themes that would influence how I created user archetypes in the next stage of my process. These 4 themes were: Community, Education, Customization, and Safety.
Competitive Analysis
To understand Rollergirl in relation to its competitors, I conducted a competitive analysis of important website features. I focused strictly on independent Canadian businesses.
Rollerskatin.ca and BadGirlfriendSkates.com had the strongest overall user experiences, but their websites had too much visual “noise”, making it potentially challenging for users to find the information needed to complete their tasks. Particular strengths that stood out to me among Rollergirl’s competitors were free shipping offers, clear size charts, staff consultations, and superior information architecture.
On the other hand, I observed that Rollergirl was the only Canadian company offering free extended warranties on their products - a significant advantage for a customer base concerned with quality and safety.
Expert Review
I also conducted an “expert” review of Rollergirl.ca, which is an in-depth analysis of an existing website used to identify key usability issues and propose solutions. I analyzed the pages most critical to choosing a pair of roller skates: the home page, a product listings page, and a product details page. Below, I’ve provided some key takeaways from my review:
1. Overall neglect of industry conventions
The search bar is missing from the homepage (moreover, it’s missing from the site header) - a critical element in homepage usability.
Lack of persistent shopping cart link in global navigation: users should be able to view their shopping cart from any page, without having to start the checkout process. A “mini cart” is a great solution to easily preview the cart’s contents.
Users must navigate to a new page to read product reviews.
There are no size charts present on product pages.
Colour variants of the same product are listed as separate products.
2. Ambiguous and inconsistent navigation
The global navigation labels are often vague and not descriptive of the category’s content. For example, the “Info” link could best be described as “Blog”, a term users more closely associate with a page containing news and help articles.
3. Absence of visual consistency
Inconsistent application of brand, fonts, and colours: the website’s visual elements do not adhere to a discernable design system. The style and colours used in Rollergirl’s logo, for example, could be consistently implemented on the website to present a strong, credible brand identity.
2. Define
Next, I used my research from the “Empathize” stage to define the users’ goals, needs, and pain points. I defined 5 user archetypes I needed to consider in my website redesign using the Nielsen Norman Group’s 5 types of e-commerce shoppers as a starting point. Then, I conducted a task analysis to understand how each archetype would typically interact with Rollergirl’s interface. Finally, the task analysis helped me identify for which user I should create an ideal user persona and user journey map to better focus my efforts and maximize my impact.
User Archetypes
-

Roller Athlete (Product Focused)
The Athlete is a semi-frequent customer who has an expert level knowledge of the sport. They know exactly which product they need to purchase, often reordering previously purchased products which have degraded due to frequent use.
-

Lifestyle Roller (Browser)
The Lifestyle Roller is a casual intermediate skater who is well-integrated into their local skate community. They visit the site frequently to check out the newest products and gain inspiration for their next roller skate setup.
-

Roller Convert (Researcher)
The Roller Convert is a beginner-to-intermediate skater who is new to the sport, but very dedicated. They’re ready to invest in the perfect gear to suit their skating goals, but not until they’ve become an expert on the topic by completing exhaustive research and conducting product comparisons.
-

Roller Parent (Bargain Hunter)
The Roller Parent has minimal interest or knowledge about roller skating - they are shopping on behalf of their child who is likely to grow out of their gear quickly, so their primary motivation is price.
-

Bandwagon Roller (One-Time Shopper)
The Bandwagon Roller is a novice skater who has been swept up with the latest trends and want to emulate their favourite influencer. They received a gift certificate for their birthday and once they’ve used it to purchase a few essentials they don’t intend to return to the site.
Task Analysis
After defining Rollergirl’s customer archetypes, I conducted a task analysis to understand how each archetype would typically interact with the user interface. I used the results to identify opportunities for design changes that would have the greatest impact on the user experience.
I had two key takeaways from this process. First, the user likely to have the most interaction with the website (by performing the most tasks) was the Roller Convert. Second, there were four tasks performed by the most users: filtering product listings, reading product reviews, using the sizing guide, and purchasing pre-made roller skates.
User Persona
Based on my user archetypes and task analysis, I identified the Roller Convert as the ideal user for my case study. Not only would this user have the most interaction with the website, but they also had the strongest potential to be converted from a prospective customer into a high value repeat customer because of their dedication to both the sport and their exhaustive research process.
It was now time to construct a user persona for the Roller Convert in order to build empathy with the user and pin point who I was designing for. I tied the details of the persona back to my earlier research and observations whenever possible in lieu of customer data.
User Journey Map
Using my Roller Convert User Persona, I constructed a journey map to synthesize all of my user insights into a visualization of the steps the user would take to purchase a new pair of roller skates. I chose this task because it would require the most touchpoints to complete, meaning I would maximize my ability to uncover opportunities for improving the user experience. The journey map is structured in columns representing sequential steps toward completing a task. With each step, I’ve recorded what the user is doing, thinking, and feeling, then added my own ideas for how to respond from a design perspective. Through this process, I uncovered a greater number of pain points than I could possibly address in a short case study. To maximize my impact, I prioritized the first four steps of my user’s journey where most of the pain points were concentrated: Discover, Learn, Research, and Try.
I used Jakob Nielsen's 10 general principles for interaction design to categorize the pain points into key areas for improvement:
Consistency & Standards: The first recurring theme surrounded the lack of both internal and external consistency throughout the website. Internal consistency issues manifested as the absence of an audience-appropriate brand system to make a strong first impression. The format of the product detail page was also inconsistent. External consistency issues were concentrated in the website header: no search bar, unconventional category labels, and an inconsistent global navigation.
Flexibility & Efficiency of Use: Product listing pages lacked filters for Carrie to quickly customize her search. Also, many actions taken on the product page forced her to jump to a different page: adding an item to the cart or wish list automatically pushed Carrie to her cart or wish list so she’d lose her place. To read customer reviews, Carrie would also have to navigate to a separate page, wasting even more time.
Help & Documentation: Jargon and boot sizing were two of Carrie’s greatest struggles throughout the discovery and research process. While Rollergirl has a relatively strong reactive help strategy (returns, exchanges, etc.), their proactive help strategy could be more robust. Carrie struggled to understand what the different parts of a roller skate were. She was also frustrated with sizing: the sizing tool was not transparent so it was difficult to corroborate its answer without access to a size chart.
3. Ideate
Next, I started to generate ideas to respond to the unaddressed user needs and pain points I previously defined. I paid particularly close attention to the most critical pain points I identified in the user journey map: consistency & standards, flexibility & efficiency of use, and help & documentation.
First, I wanted to build a strong foundation for the website redesign, so I started by improving the information architecture: I revised category labels and also the overall organization scheme. Then, I moved on to wireframe sketches where I could lay out a coherent plan for both new and improved website features.
Site Map
The website’s content also lacked a well-defined organization scheme making navigation confusing and unintuitive for the user.
To make content more discoverable, I flattened the site map’s hierarchy significantly by eliminating the “shop” category and divided the content between 3 topic-based categories: roller skates, skate parts & gear, and apparel & accessories. I organized them by frequency of use, with “roller skates” being the most popular (and beginner-friendly) category.
The existing organization scheme of the “roller skates” category used a hybrid approach of audience-based and ambiguous categories, which were not mutually exclusive, leaving too much room for confusion. Because a user’s style of skating (e.g. “dance” versus “derby”) has the most impact on their choice of skate, I chose an audience-based organization scheme, eliminating ambiguous categories.
I also revised labels that contradicted industry conventions so the labels would be more aligned with what users are accustomed to seeing on other websites. For example, the blog page was originally labelled as “Info”.
Wireframes
With a firm understanding of my ideal user and a revised site map, I had enough insight to construct wireframes of my key pages: Home page, Product listing page, and Product detail page.
I opted to hand-drawn my wireframes because it allowed me to quickly brainstorm and iterate on ideas before moving onto more polished mockups where revisions would be more costly to make. I also know that working with digital wireframing tools could easily derail my ideation if I were to get distracted by editing font/colour styles or ensuring every element was pixel-perfect.
For a detailed explanation of every section, please download the PDF version of the case study.
Highlights
Implemented industry standards in the header and footer so the e-commerce experience is consistent with other websites, reducing the user’s cognitive load
Built credibility with the user on the home page by adding the company’s value proposition above the fold and user testimonials further down the page
Made help readily available to the user throughout the website by providing links to relevant blog articles and tool tips next to [unavoidable] jargon
Added a search bar and a robust product filtering system to allow users more control over how they complete their task
Created standardized size charts and product specification charts for easy comparison
Home page wireframe
Product listing page wireframe
Product detail page wireframe
4. Prototype
Once I was satisfied with the concepts laid out in my wireframes, I created high fidelity mockups in Figma using the free user interface kit, Relume, as my foundation. I chose Relume for two reasons: 1) its well organized, neutral design system was a manageable size and 2) it included a variety of components, including some e-commerce components I could further customize. Even though Relume provided a strong foundation, the modifications I made were quite extensive: I created custom icons, drop-down menus, modals, and also constructed the mobile prototypes from scratch.
Key Pages: Before & After
Current home page of Rollergirl.ca
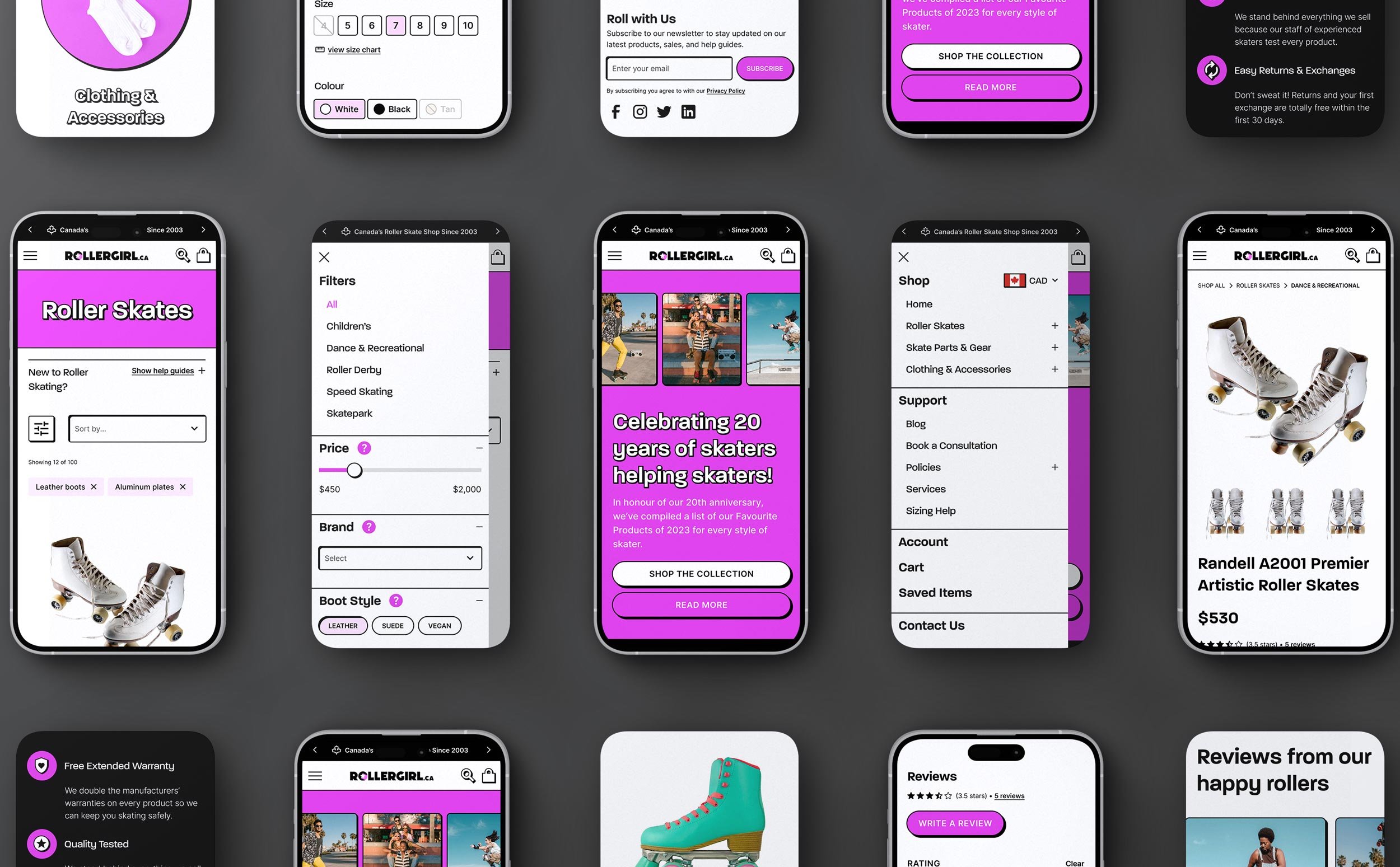
Redesigned home page of Rollergirl.ca
Current product listing page of Rollergirl.ca
Redesigned product listing page of Rollergirl.ca
Current product detail page of Rollergirl.ca
Redesigned product detail page of Rollergirl.ca
Key Features
-
Industry Standard Navigation

-
Extensive Filtering

-
Relevant Help Articles

-
Tool Tips for Industry Jargon

-
Product Color Variants

-
Detailed Product Customization

-
Spec Chart for Comparison

-
Standardized Size Charts

Figma Prototype